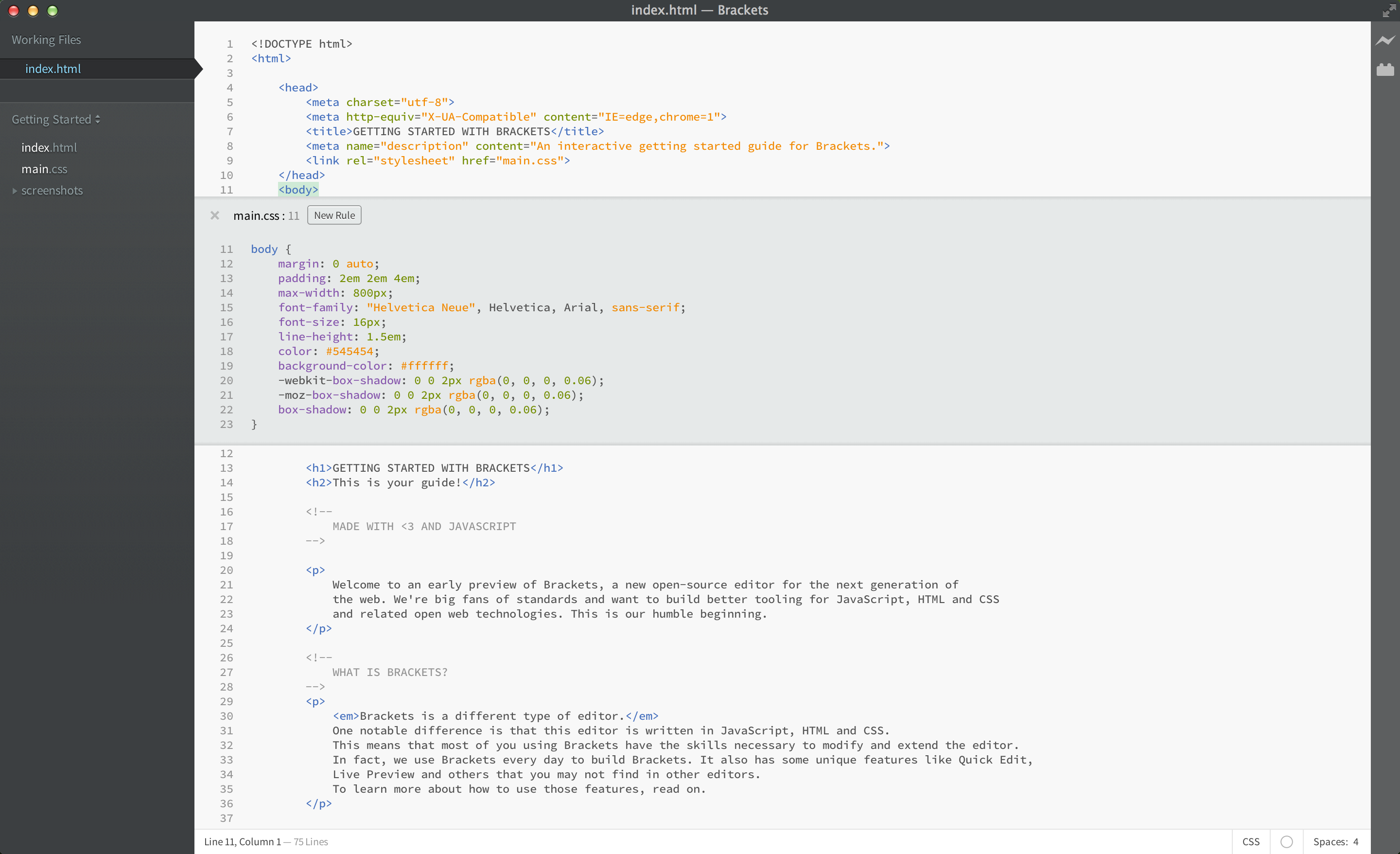
关于Brackets
Brackets是由Adobe公司开发的一款用于新一代网络开发的开源编辑器。目前还是早期预览版。他们紧跟标准,希望构建一款更好的开发JavaScript,HTML,CSS产品的工具。
Brackets是一个与众不同的编辑器。 一个显着的区别是,这个编辑器本身就是用JavaScript,HTML和CSS开发的。这意味着大多数的开发人员都有修改和扩展编辑器所必需的技能。事实上也是,他们每天用Brackets来开发Brackets。它有诸如快速编辑,实时预览以及其他一些你可能在其他任何编辑器都看不到的功能。
快速编辑CSS和JavaScript
当编辑HTML时,并不需要在多个文件间切换也不会丢失你的上下文环境,可以使用快捷键 CMD/Ctrl + E 打开快速行内编辑器显示所有相关的CSS。调整好你的CSS,按ESC键,你又回到了编辑HTML并且刚刚打开的CSS模块将会关闭,他们会成为你的HTML编辑器的一部分。如果你的光标在快速行内编辑器之外时按ESC键,所有的行内编辑器都会收缩起来。

您也可以使用相同的快捷方式编辑其他的东西,比如JavaScript中函数,CSS颜色和定时触发的动画,以后还可能会添加更多的功能。目前行内编辑器不能嵌套,所以你只能快速编辑当前光标所在的元素的规则而不能编辑子元素的。
在浏览器里面实时预览HTML和CSS变化
开发团队花了大量的时间才实现这个功能。你以前使用其他编辑器编辑内容后,点击保存,切换到浏览器,然后重新载入,才能看到效果。用Brackets,你就不必要做这么多麻烦事啦。
Brackets将打开一个实时连接到本地的浏览器,当HTML和CSS更新将直接在浏览器里表现出来!你以前可能是使用基于浏览器的工具,比如firebug或者chrome自带的开发工具,修改后还要回到编辑器里面去做相同的修改。但用Brackets就不用这么做了,你的代码在浏览器中运行,但代码在你的编辑器里!
实时高亮显示的HTML元素和CSS规则
Brackets可以很容易地看到在HTML和CSS所做的更改将如何影响页面。当你的光标在一个CSS规则里时,Brackets将在浏览器中高亮所有受影响的元素。同样,编辑HTML文件时,Brackets将高亮在浏览器中相应的HTML元素。
今天,Brackets只支持实时预览的HTML和CSS。然而,在当前版本中,当你保存更改后的JavaScript文件时自动重新加载。目前,团队正在开发对JavaScript进行实时预览。即时预览目前只适用于谷歌浏览器,后期将会把这个功能推广到所有的主流浏览器。
快速查看
对于我们这些还不能记住颜色的十六进制值或RGB值很有帮助,Brackets可快速容易地看到到底使用的是什么颜色。在CSS或HTML格式的文件中,只需将鼠标悬停在任何颜色值或梯度时Brackets会自动显示该颜色/渐变的预览。这同样适用于图片:只需将鼠标悬停在图像链接上,它就会显示该图像的缩略图预览。
需要别的吗?试一试扩展吧
除了Brackets内置的优秀功能外,庞大且不断增长的扩展开发人员社区已经建立了一百多个扩展,添加有用的功能。如果你需要的功能Brackets自身没有提供,这时可能有人已经开发出了它的扩展。浏览或搜索可用的扩展列表中,选择文件>扩展管理器,然后单击“可用”选项卡上。当你找到你想要的扩展,只需点击它旁边的“安装”按钮。
MarkdownPreview 扩展
虽然主打前端网页开发,但是做为非前端人员也可以使用Brackets的扩展来编辑其他的内容。比如我们常用的 Markdown。扩展的地址在 github
贡献代码
Brackets是一个开源项目。来自世界各地Web开发人员都在帮助建立一个更好的代码编辑器。还有很多 的Brackets扩展正在开发中。如果你有什么想法,可以直接在github上面提出来,也直接贡献代码。